Konichiwa, Minna. . . >.<
Kebetulan, dapet 1 trik baru buat blog. Apa itu? Nah, baca aja judulnya. Lumayan deh biar gak kalah gengsi ama blog-blog lain. Hehehehehe. . .
 |
Lho, ada beberapa alasan seseorang kenapa mau mengitegrasikan komentar Facebook di blog mereka
1. Gak kalah keren, tetap up to date tuh blog.
2. Masalah social networking, masih didominasi oleh Facebook, walaupun Twitter sudah lumayan menjamur, masalah pemakaian bagi orang awam, masih enakan Facebookk dibanding Twitter.
3. Jarang orang punya blog, sehingga jika menggunakan kotak komentar konvensional dari blogger, miniaml harus daftar dulu. Repot, `kan?
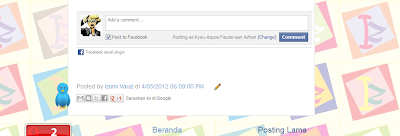
Kita ambil jalan tengah, integrasikan kotak komentar Facebook ke Blog kita.Pembaca blog ini udah punya Facebook, `kan? Pasti dong, yang bohong ane doain LCD atau LED ente deadpixel. Nyehehehehe. . . . *depillaugh*
Nah gimana tuh? Ini C.A.R.A.N.Y.A. . .
Ternyata, ane udah make beberapa cara biar bisa integrasiin, namun alangkah payahnya, teman. :( Tp jangan khawatir, ane udah ngerti kok kenapa dan semoga tidak terjadi apa" di blog Anda. Aminn. :)
Oh ya, kalau gambarnya terlalu kecil, klik aja gambarnya biar bisa ngeliat agak luas, karena Laptop saiia terlalu Wide. :)
Oke, ini langkah"nya. . .
1. Kita "buat" semacam suatu aplikasi Facebook di https://developers.facebook.com, namun sebenernya kita gak buat apa pun, cuma kita akan mengambil sesuatu yang namanya APP ID. Untuk apa? Lihat saja. . .
2. Kalau pertama kali membuat "aplikasi" disana, nah masukin deh apa-apa yang harus dimasukan. Mungkin anda bisa mengerti dengan sendirinya. Tapi kalau Anda pernah membuat aplikasi, klik Create New App disudut kanan atas. :)
3. Sudaah? Nah, disinilah kita tahu kalau APP ID aplikasi Anda. Setiap aplikasi tentu mempunyi APP ID yang berbeda. Oke, urusan di Facebook tahan sampe sini dulu.
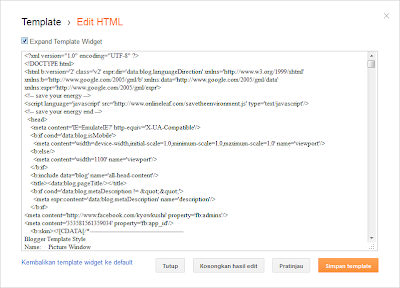
4. Masuk ke account Blogspot Anda > Pilih Blog yang mau di "eksekusi" > Pilih Template. Sudah? Terus klik Edit HTML. Muncul sebuah -apa-yah-nama`na?-, ntar klik Lanjutkan.
5. Nah, beri centang Expand Template Widget.
6. Dari sini, kita cari (tekan Ctrl + F) <data:post.body/>, nah, kita akan dapatkan lokasi`na, salinlah kode html dibawah ini dibawah <data:post.body/>.
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/><script src='http://connect.facebook.net/en_US/all.js#appId=APP ID&xfbml=1'/><fb:comments expr:href='data:post.url' numposts='5' width='615'/>
</b:if>
Keteranggannya, APP ID adalah angka" yang kamu dapetin di Facebook tadi, Copy dan Paste-lah angka itu di APP ID. Nah, untuk 615 adalah ukurang kotaknya. Sesuaikan dengan template Anda.
7. Kemudian agar dapat terintegrasi dengan akun facebook kita, pasang kode berikut di bawah <head> atau di atas <b:skin><